落絮彼岸_健忘小孩の筆記
>>>Appinventor/thingspeak+ifttt+line通知
【關於IFTTT】
「如果」 A 發生什麼事情,「那麼」 B 就要做出什麼反應。
簡單來說就是把程式之間串聯起來,IFTTT 本身沒有太特別的功能,但它串接了許多知名平台的服務,例如 Gmail、Twitter、Facebook...等,所以可以透過 IFTTT,用很簡單的方式串接許多社群網站所提供的服務。
它會用到的程式碼都直接放在文檔裡了,只要設定完畢後就可以直接去文檔抓下來。
【個人飯前參閱文章】
☞ iT邦幫忙 - 第四天 : 認識webhook (By: 郭佳甯)
https://ithelp.ithome.com.tw/articles/10193212
☞ 清新下午茶 - 瞭解JSON格式
https://j796160836.pixnet.net/blog/post/30530326-%E7%9E%AD%E8%A7%A3json%E6%A0%BC%E5%BC%8F
☞ 阿玉micro:bit研究區 - 23 物聯網IoT應用
https://sites.google.com/site/wenyumaker2/02micro-bit-yan-jiu/23-wu-lian-wangiot-ying-yong
☞ OxxoStudio - IFTTT 發送 LINE 訊息通知
https://www.oxxostudio.tw/articles/201803/ifttt-line.html
【食用說明】
1.不專業筆記,有錯誤歡迎糾正,but勿髒話,怕爆.jpg
2.筆記系列專給金魚腦,也就是我本人看的,沒有規則.一定.必定要怎樣可言,一切都是不專業的
![]() IFTTT官網 : https://ifttt.com/
IFTTT官網 : https://ifttt.com/
STEP.01
註冊/登錄>>>FB跟Google也可以

STEP.02
連結 LINE 官方所提供的 Notify 通知服務
>搜尋處搜尋LINE

>跳至左邊的標籤Services

>點擊左上的LINE標誌

>點選 Connect 進行連結

>登錄LINE並同意連動


>在LINE的好友裡,就會自動多出一個名為 LINE Notify 的好友,並發送通知給你,這樣就是聯動成功了。

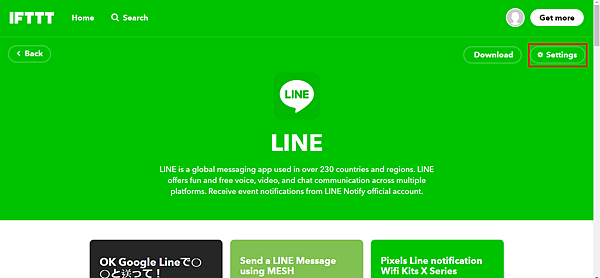
>在剛剛LINE那頁,會發現Connect已經消失了,右上則是多出下載跟設定,點選設定後,按Remove就可以取消


STEP.03
IFTTT+LINE Notify
>右上頭像點進去後,點Create

>點擊+this

>搜尋webhooks後,跟賴一樣,一路點進去就行,只有一個可以點

>這裡的Name打自己喜歡的名字就行,但要記住自己打了什麼後面會用到!!

>接著會發現剛剛那行變了,這次是點選後方的+That

>接著是搜尋LINE也是一路點進去,只有一個可以點

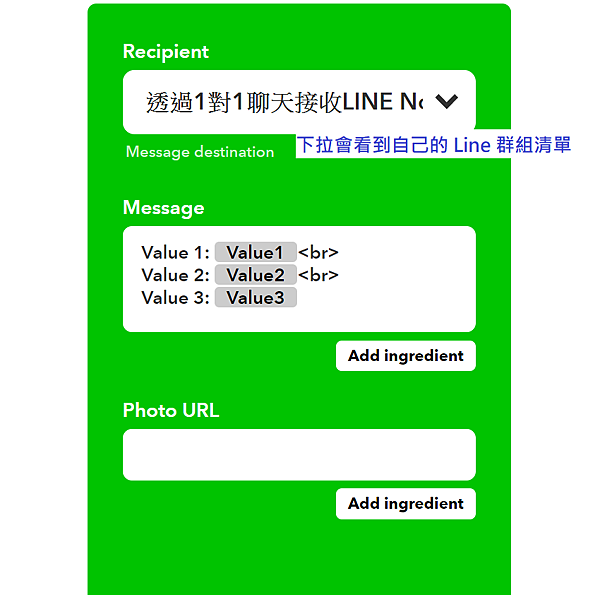
>接著就是設定了,下拉選單有自己的群組,預設則是1v1
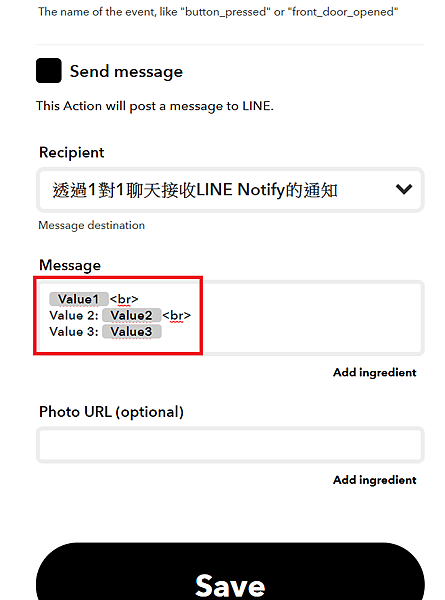
Message,灰色的部分是變數名稱,要用大括號刮起來 {{ }} ,灰底字前面那串呢可以刪掉或是編輯,下面有差別圖~
*備註 : <br>是指換行

>Finish按下去就完成了

>回到首頁後點Webhooks,選擇右上左邊的文檔


>Webhooks名稱就是輸入剛剛自己設定的Name
>空白框框的地方就是要傳送的內容了,可以試著輸入,然後按Test it就能確定是不是成功啦~~

>>自己摸的所以看過程式碼才知道要怎麼把前面的字砍掉或修改www所以前面設定沒設定到可以改
>>回剛剛那頁,這次點選正中間藍色小框的那個,If Maker Event "名字", then Send message進去後,
點擊Connected暫時關掉,然後再點擊一次,就會跳到下面那張圖,接著點擊Save就會保存設定然後開起來了
*備註 : 左圖為右圖下面圈起來的那個


Part 2有時間再說,懶得打了www
By 餘秒2019.08.26




 留言列表
留言列表